Getting Started Android
You're 3 steps away from adding great in-app support to your Xamarin App.
Guide to integrating the Xamarin plugin for the Helpshift SDK.
Download Helpshift Xamarin SDK
The Helpshift SDK .zip contains the following files:
| HelpshiftApi.dll | The platform independent DLL. Only needs to be added for api reference in a cross platform project. This dll should not be packaged with the final application. |
| Android/HelpshiftApi.dll | The Android specific DLL. |
| iOS/Standard build/Helpshift.IOS.dll | The iOS binding library DLL for standard build. |
| iOS/Standard build/HelpshiftApi.dll | The iOS specific api DLL for standard build. |
| iOS/Bitcode build/Helpshift.IOS.Bitcode.dll | The iOS Bitcode build binding DLL. |
| iOS/Bitcode build/HelpshiftApi.dll | The iOS Bitcode supported api DLL. |
| iOS/HelpshiftDefaultLocalizations | Localization for strings. |
| iOS/HsLocalization.bundle | Default bundle to be used if no changes are required by the developer in localized strings. |
| iOS/HSThemes | Used for theming in iOS |
Add Helpshift to your Xamarin project
- Add the HelpshiftApi.dll to the References in platform independent project in your multi-platform Xamarin project. This dll should not be packaged with the final application.
- Add the Android/HelpshiftApi.dll to the References in your Android specific project. When the application is compiled, Android/HelpshiftApi.dll library will automatically replace the HelpshiftApi.dll (since they have the same assembly name and version) referenced in the above step. This serves application development around common API's across different platforms.
- Add the following packages to your app for android :
Newtonsoft JSON.Net
Android Support Library v4
Android Support Library v7
Android Support Library v7 Cardview
Android Support Library v7 Recyclerview
Android Support Design Library
Initializing Helpshift in your app
To use Helpshift's APIs, please import the Helpshift's namespace as given below.
using HelpshiftApi;
Helpshift SDK uniquely identifies your App with the combination of:
| API Key | Your unique developer API Key. |
| Domain Name | Your Helpshift domain name. For example : foo.helpshift.com |
| App ID | A unique ID assigned to your app. |
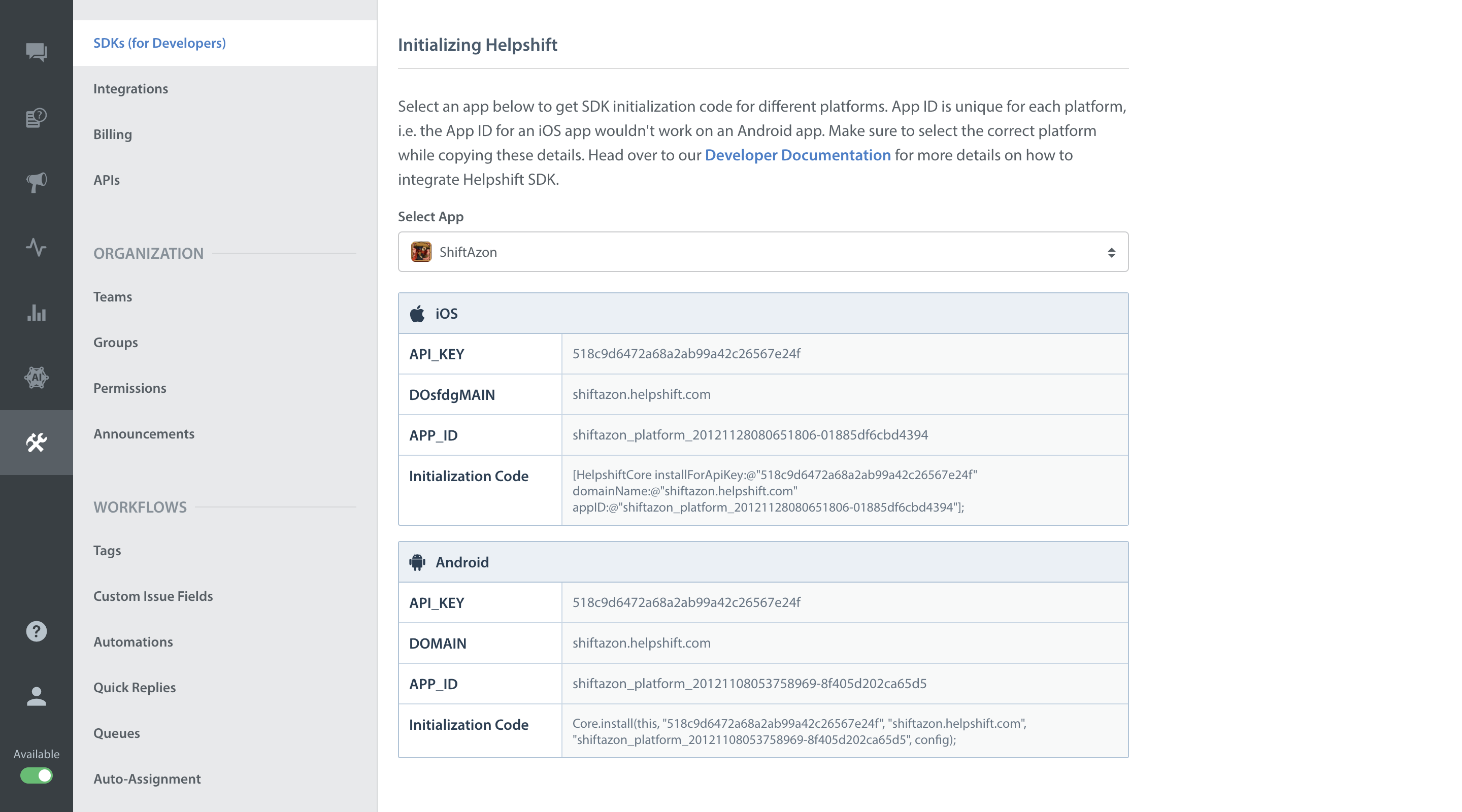
To get the API Key, Domain Name and the App ID, navigate to Settings>SDK (for Developers) in your agent dashboard and scroll down to "Initializing Helpshift" section. 
Select your App from the dropdown and copy the three tokens to be passed when initializing Helpshift.
Initialize Helpshift by calling the method Install(apiKey, domain, appId) API
- Using HelpshiftInstallConfig
- Using Dictionary
using HelpshiftApi;
.
.
.
HelpshiftCore.Initialize(HelpshiftApiProviderType.HelpshiftApiProviderTypeSupport);
HelpshiftInstallConfig config = new HelpshiftInstallConfig.Builder().Build();
HelpshiftCore.Install ("<API_KEY>", "<DOMAIN_NAME>", "<APP_ID>", config);
Applicable to version 3.0.0 and above.
using HelpshiftApi;
.
.
.
HelpshiftCore.Initialize(HelpshiftApiProviderType.HelpshiftApiProviderTypeSupport);
Dictionary<string, object> config = new Dictionary<string, object>();
HelpshiftCore.Install ("<API_KEY>", "<DOMAIN_NAME>", "<APP_ID>", config);
The install call is required only in the onCreate of the Application class of your app.
Start using Helpshift
Helpshift is now integrated in your app. You should now use the support APIs to present FAQ or conversation screens inside your app.
Run your app, and try starting a test conversation using the ShowConversation API call. Then goto your Helpshift agent dashboard and reply to experience the in-app messaging.
Sample usage for FAQs and conversation APIs:
- Using HelpshiftAPIConfig
- Using Dictionary
HelpshiftAPIConfig faqApiConfig = new HelpshiftAPIConfig.Builder().Build();
helpBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowFAQs(activity, faqApiConfig);
};
HelpshiftAPIConfig convApiConfig = new HelpshiftAPIConfig.Builder().Build();
contactBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowConversation(activity, convApiConfig);
};
Applicable to version 3.0.0 and above.
Dictionary<string, object> faqApiConfigDictionary = new Dictionary<string, object>();
helpBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowFAQs(activity, faqApiConfigDictionary);
};
Dictionary<string, object> convApiConfigDictionary = new Dictionary<string, object>();
contactBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowConversation(activity, convApiConfigDictionary);
};