Custom Email Templates
Follow this guide for writing your very own custom email template for Helpshift.
Enabling Custom Template
Goto the email support channel that you want to enable custom email templates for, and turn ON the custom templates toggle -

Editing your custom template
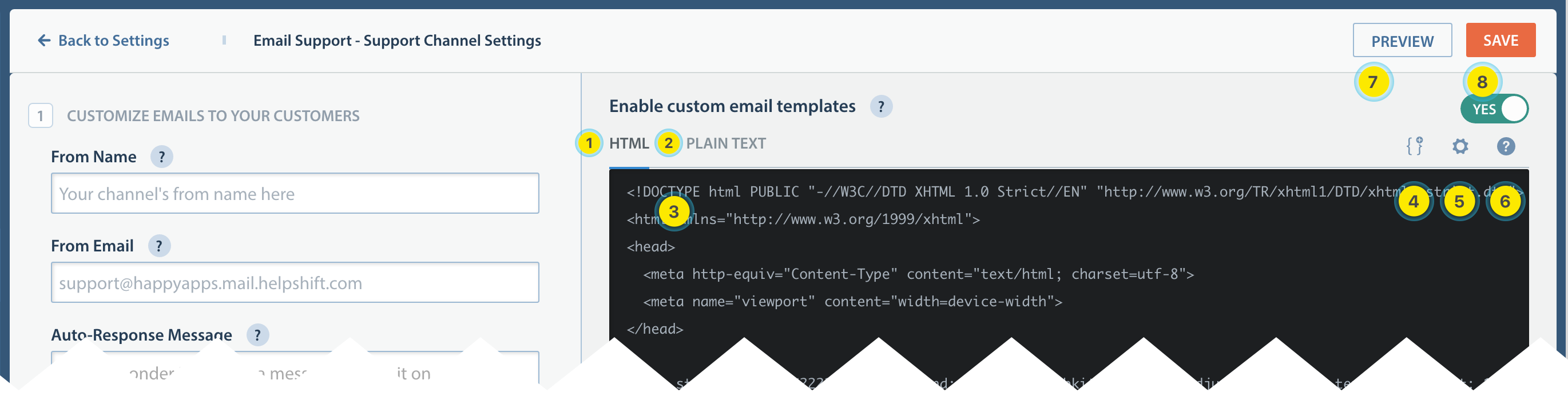
All the email notifications to your customers are formatted in both HTML and plain text, each available in their separate tabs —

| 1 | HTML version of your template goes here |
| 2 | Plain text version goes here |
| 3 | Template editor |
| 4 | Insert placeholder snippets |
| 5 | Reset to default version or undo edits |
| 6 | Help on writing custom templates |
| 7 | Preview your email template |
| 8 | Once you're satisfied with your changes, hit save |
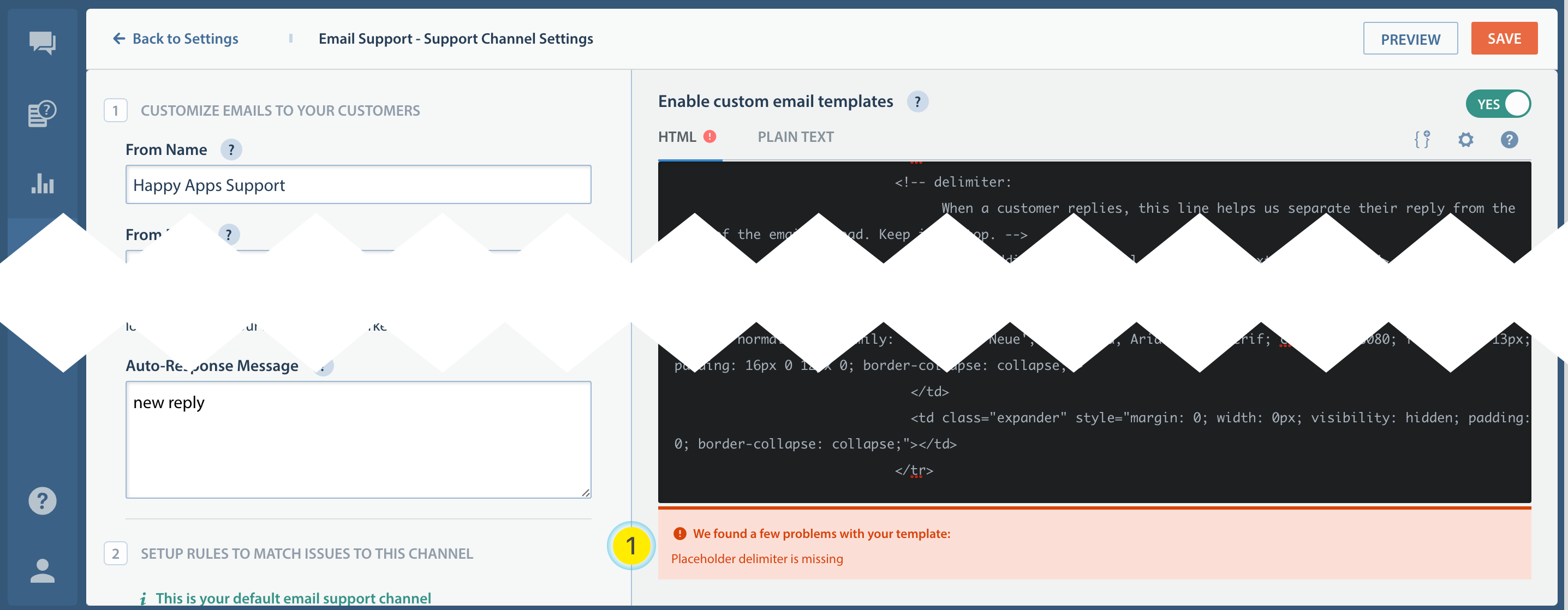
When you save or preview, the email templates are also validated for any missing placeholders that are mandatory. More about them later.

| 1 | Validation errors in your template |
Dynamic Content in Templates
Most of the content of the emails sent to your customers is generated dynamically. This dynamic content comes via placeholders provided by Helpshift to your email templates.
Both HTML and plain text templates consist of these placeholders.
Some of them, like the {{ delimeter }} placeholder are required, while
{{ latest_message }} is optional. These placeholders adhere to the
Moustache spec.
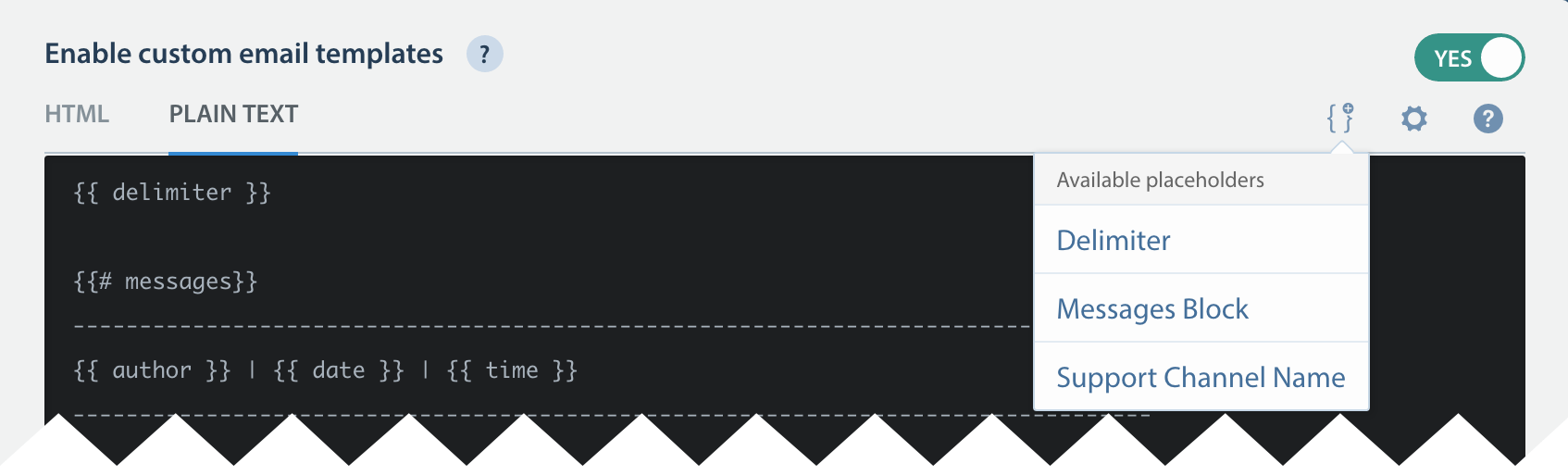
Placeholders are also available as code snippets under the placeholder menu —

List of Available Placeholders
Here's a list of available placeholders to use in your templates —
{{ delimiter }} | This is the ### Do not reply below ... line at beginning of the email. It is used to separate old content from new. When a customer replies, the content above the delimiter is considered as the message. |
{{ messages }} | This is a list of last 10 messages of the issue. |
{{ support_channel_name }} | Brings the name of your email support channel. This is useful for making email footers where you might want to add a signature, say "-- Happy Apps Support" |
{{ latest_message }} | Brings the last message in the issue as plain text. This is useful for making preview lines in customer's mailbox. Learn more about preview text here |
Messages Block
The last 10 messages of the issue are available under the {{ messages }}
block.
It's written as follows:
{{#messages}}
{{author}} {{date}} {{time}}
{{{body}}}
{{#attachments}}
{{#list}}
{{name}} {{url}} {{object_type}}
{{/list}}
{{/attachments}}
{{/messages}}
| author | Nickname of agent or support channel name (when agent privacy is ON). This is optional. |
| date | Date of the message. This is optional. |
| time | Timestamp of the message. This is optional. |
| body | This is the message body. Make sure you always enclose body in {{{ and }}} to unescape the rich content. |
| attachments | Attachments in the message. list contains a list of attachment data - name, url and object_type (indicates content type, e.g. Image). object_type is optional. |
Final note
Use the placeholders described above in your HTML and text templates as you seem fit into your design.
Some of the common use cases are - branding your emails differently for each app, adding brand related graphics, adding social media links to your Twitter, Facebook or Instagram accounts, and so on.